[CSS] linear-gradient 예제와 함께 알아보자
CSS 의 linear-gradient() 함수는 두 개 이상의 색이 직선을 따라 점진적으로 변화하는 이미지를 생성한다.
함수의 결과 생성되는 이미지는 이미지 요소의 한 종류이므로
이미지가 적용되는 곳에 대해서만 이를 사용할 수 있다.
즉, background-color 또는 color 와 같은 속성에는 사용할 수 없다.
사용법
linear-gradient() 함수 사용법은 다음과 같다.
|
1
|
linear-gradient(방향_또는_각도, 색상_그리고_정지점1, 색상_그리고_정지점2, ... 색상_그리고_정지점n);
|
방향 또는 각도
미리 정의된 키워드로 표현한 그라디언트 진행 방향, 또는 진행 각도를 첫 번째 인자로 전달한다.
이는 선택사항이나, 지정하지 않을 경우 'to bottom'이 기본값으로 적용된다.
'to bottom'은 아래로 진행됨을 의미한다.
다음은 방향 또는 각도를 지정할 때 사용하는 키워드와 그에 대응하는 각도 값을 나타낸 표다.
| to bottom | 0deg |
| to right | 90deg |
| to top | 180deg |
| to left | 270deg |
색상 그리고 정지점
색상을 지정하고, 색상이 어느 정도 지점까지 선명하게 표시될 것인지를 수치로 지정한다.
개수는 원하는 만큼 지정할 수 있기에 n개라고 표현을 해보았다.
색상을 생략하면 그라디언트로써의 의미가 없기에 꼭 써주어야 하나, 정지점은 생략 가능하다.
정지점 생략 시에는 알아서 색상들끼리 공평하게 그라이언트가 생성된다.
사용 예
너비 200px, 높이 200px인 div 영역이 하나 있다고 가정하고,
background-color에 liear-gradient() 함수를 다양한 방법으로 적용해보겠다.
예제 1
|
1
|
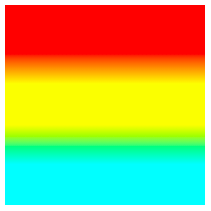
background-image: linear-gradient(red,yellow);
|

방향은 생략했다.
따라서 'to bottom'이 적용되어 위에서부터 아래로 그려지는 그라디언트가 생성된다.
색상은 빨강과 노랑 두 색상을 지정했으므로,
빨강에서 노랑으로 서서히 변화하는 형태의 이미지가 생성되었다.
정지점을 생략하였으므로 빨강과 노랑의 비율이 같다.
예제2
|
1
|
background-image: linear-gradient(red 50%,yellow 50%);
|

이번에는 각 색상에 정지점을 지정했다.
첫번째 인자 'red 50%' 는 빨강을 50% 지점까지 표시한다, 라는 의미다.
두번째 인자 'yellow 50%'는 노랑을 50% 지점부터 표시한다, 라는 의미다.
두번째 이후 인자의 정지점을 어디에서부터 시작할지를 지정한다는 의미다.
여기에서는 각각 절반씩 동일하게 정지점을 가지므로 점진적인 변화가 보이지 않고
서로 영역이 나뉜 것과 같은 결과가 나타난다.
예제 3
|
1
|
background-image: linear-gradient(90deg, red 20% ,yellow 80%);
|

첫번째 인자로 90deg를 주었다.
이는 오른쪽으로 진행한다는 의미다.
두번째 인자 'red 20%'는 빨강을 20% 지점까지 표시한다는 의미이고,
세번째 인자 'yellow 80%'는 노랑을 80%지점부터 표시한다는 의미다.
결국 빨강과 노랑은 양끝 20% 만큼씩을 차지하고,
중간에 있는 60% 영역이 점진적인 변화 구간이 된다.
예제 4
|
1
|
background-image: linear-gradient(red 20% ,yellow 40% 60%, cyan 80%);
|

'red 20%' 는 빨강을 20% 지점까지,
'yellow 40% 60%' 은 노랑을 40% 지점부터 60%까지,
'cyan 80%'는 싸이언을 80%부터 끝까지를 의미한다.
이 경우 20~40% 구간과 60~80% 구간이 남게 되는데,
각 남는 구간은 점진적 변화를 표현하게 된다.
예제 5
|
1
|
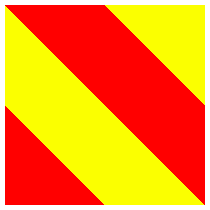
background-image: linear-gradient(45deg, red 25%, yellow 25% 50%, red 50% 75%, yellow 75%);
|

첫번째 인자가 45deg이다.
우상단을 향해 진행한다는 의미다.
여기에서는 빨강,노랑,빨강,노랑 순서로 동일한 비율을 적용해 정지점을 지정했다.
마지막 '예제 6'에서는 이 그라디언트 이미지의 크기를 작게 만들고,
이를 반복 출력하여 커다란 줄무늬를 만든다.
예제 6
|
1
2
3
|
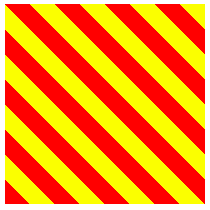
background-image: linear-gradient(45deg, red 25%, yellow 25% 50%, red 50% 75%, yellow 75%);
background-size: 50px 50px;
background-repeat: repeat;
|

'예제 5' 의 그라디언트를 너비 50px, 높이 50px로 작게 만들었다.
그런 다음 배경 이미지(그라디언트)를 반복해 주었더니
마치 줄무늬가 만들어진 것과 같은 효과를 확인할 수가 있다.