vue3 script setup이 간편하다는 정보를 많이 접하게 되었다.
<script setup> | Vue.js (vuejs-korea.org)
<script setup> | Vue.js
v3-docs.vuejs-korea.org
(54) Vue 3 Script Setup Tutorial - This Changes Everything! - YouTube
대충 요약하자면 script setup을 사용하면 composition api를 활용해서
react hooks처럼 활용할 수 있게 만들어준다는 것이다.
(아직 깊게 파고들지 않아서 정확하지 않을 수 있음)

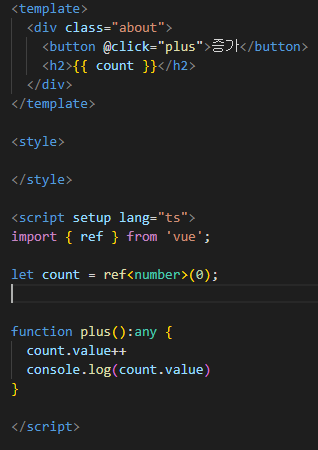
ref를 import해서
useState처럼 사용할 수 있다.
버튼을 누르면 count가 증가하는 프로그램을 만들어봤다.
ref의 타입을 명시하지 않아도 되지만 기왕 타입스크립트 쓰는김에 ref<number>(0);으로 명시해보았다.
No TS일 경우에는 ref(0);을 쓰면 된다.
ref를 쓰지 않고 count 변수에 0을 할당하면
변수는 업데이트 되지만 재렌더링이 되지 않는다.
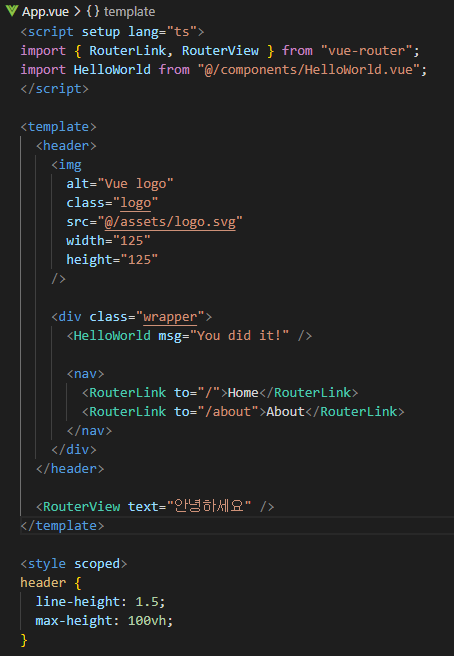
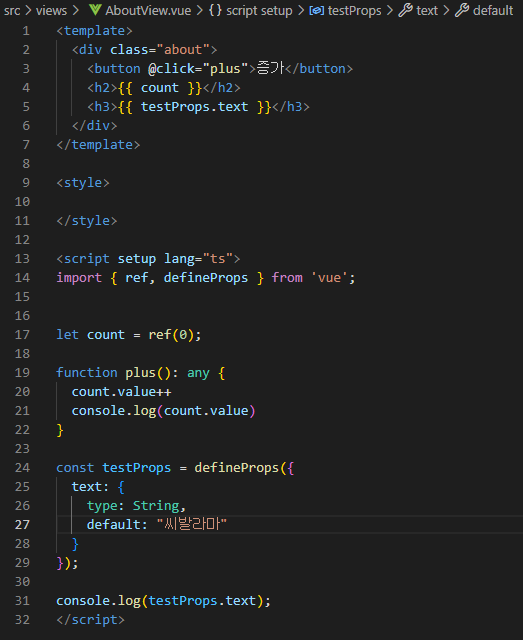
부모->자식 props를 전달하기 위해서는
자식 컴포넌트에서 defineProps를 import해서 가져와야한다.


default 값을 설정해서 부모에서 전달하는 값이 없을 경우를 대비할 수 있다.
++++++++++
vue-router를 사용할 경우에는 <Router-view /> 태그 안에 props 값을 넣어야 자식요소에 전달된다.
(일반적으로 구글링해서 나오는 자료에는 나오지 않는 정보이기 때문에 적어둔다)
emit에 대해서는 익숙하지 않아 다시 한 번 정리한다.
[Vue.js] props, emit 부모, 자식 Component Data 주고 받기 (velog.io)
[Vue.js] props, emit 부모, 자식 Component Data 주고 받기
Vue Binding Directive Vue는 v-model이라는 양방향 Data Binding Directive를 제공하고있다. v-model은 동일 Component내에서 입력 값을 Component Data와 Binding하기에 최적인 Directive이다.
velog.io
emit은 다른 Component에게 현재 Component의 Event나 Data를 전달하기 위해 사용할 수 있다.
EX : 자식 컴포넌트에서 사용자지정 이벤트를 만들어 부모 컴포넌트에게 전달
받아올 다른 Component에서는 @emit으로받아올event명="현재 컴포넌트에서 사용할 Event 명" 형식으로 선언하고,
emit을 사용하는 Component에서 this.$emit('@에서 작성한 emit 명칭', 현재 컴포넌트에서 전송할 Event나 Data 명) 형식으로 보내줄 수 있다.
'개발 > Vue.js' 카테고리의 다른 글
| [Vue3] Computed와 Methods 차이 (0) | 2023.02.16 |
|---|---|
| [Vue3] Computed에 대해 ChatGPT에게 물어보기 (0) | 2023.02.16 |
| ChatGPT에게 물어본 Composition API와 React Hooks의 차이 (0) | 2023.02.14 |
| [axios/json] REST Api를 통해 받아온 정보 파싱하기 (0) | 2023.02.10 |
| [vite] Vue3 + Typescript 프로젝트 생성 (2) | 2023.02.03 |


