728x90
반응형
통신을 위해 fake rest api를 이용하기로 했다.
내장 라이브러리인 fetch부터 공부하는 것이 순서에 맞으나
이전에 axios를 학습했던 경험이 있어 오늘은 axios로 테스트해본다.
//rest api에서 받아온 값을 담기위한 변수
let dataSringify: any = [];
let stringifyToParse: any = [];
let directData: any = [];
const runAxios2 = () => {
axios.get('https://jsonplaceholder.typicode.com/todos/')
.then((response) => {
dataSringify.push(JSON.stringify(response.data));
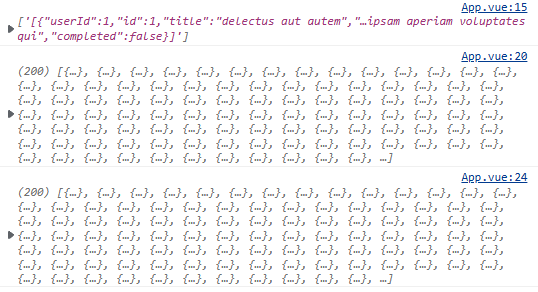
console.log(dataSringify);
//JSON.stringify()는 json형식의 문자열로 만들어서 통신하는 용도로 사용한다.
//document.write() 결과물을 보면 서버에서 보내주는 json형식과 닮아 있는 것을 알 수 있다.
stringifyToParse.push(JSON.parse(dataSringify))
console.log(stringifyToParse[0]);
//JSON.parse()는 json형식의 데이터를 받아서 javascript가 읽을 수 있도록 형식화 하는 파싱 용도이다.
directData = response.data;
console.log(directData);
//response 데이터에서 원하는 부분을 선택해서 배열에 넣는 방법도 있다.
//stringifyToParse과 결과물은 같다. 상황에 맞게 사용하면 될 듯.
})
.catch((error) => {
console.log(error);
});
}
runAxios2();
아래는 console.log 결과이다.

728x90
반응형
'개발 > Vue.js' 카테고리의 다른 글
| [Vue3] Computed와 Methods 차이 (0) | 2023.02.16 |
|---|---|
| [Vue3] Computed에 대해 ChatGPT에게 물어보기 (0) | 2023.02.16 |
| ChatGPT에게 물어본 Composition API와 React Hooks의 차이 (0) | 2023.02.14 |
| [Vue3] script setup에 대한 고찰 (0) | 2023.02.03 |
| [vite] Vue3 + Typescript 프로젝트 생성 (2) | 2023.02.03 |


